Google Fonts の導入は簡単!?
はてなブログでフォントを変える際に、思っていたよりも手間取ってしまいました。
この経験を忘備録として記録しつつ、同じ悩みを抱える方々とシェアしたいと思います。
実際のCSS記述例や注意点を、初心者目線でわかりやすくまとめました。
フォントでブログの印象を変えたい方、必見です!
- Google Fontsをはてなブログに導入する方法
- 実際のCSS記述例と注意点
- フォント変更でブログの印象がどう変わるか
Google Fontsってなに?
Google Fontsは、Googleが提供する無料のWebフォントサービス。商用利用もOKで、デザイン性・読みやすさ・導入のしやすさが揃った便利なツールです。
詳しくはこちら


はてなブログのテーマフォントについて
はてなブログ無料版では、テーマを利用しているかと思います。
私のテーマは現在Color Bookです。
デフォルトのフォントは、以下で指定されているようです。
ブログタイトルのフォント
- apple-system
- BlinkMacSystemFont
- Segoe UI
- Helvetica
- Arial, sans-serif
本文のフォント
- Helvetica Neue
- Helvetica
- Arial
- Hiragino Kaku Gothic Pro
- Meiryo
- MS PGothic
フォントは先頭から適用されるので、Windowsなら、タイトルはHelvetica 、本文はHelvetica Neueが適用されている状態です。
別のテーマを使われていてもこれからお伝えする方法に変更はないのでご安心ください!
私が使用している、はてなブログでのフォントは、kosugi Maru(小杉丸)です。
Google Fonts 小杉丸(Kosugi Maru)は、ここから取得できます。
| デフォルト | はてなブログのColor BookテーマのHelvetica Neueの文字はこちらの文字です。 |
|---|---|
| 変更後 | Google fontから取得した小杉丸はこちらの文字です。 |



ではさっそく、お好きなフォントに変更する方法です。
はてなブログでのフォント変更手順
- バックアップを取る
- Googleフォントを選ぶ
- Googleフォントを設定する
バックアップを取る
CSS変更前にバックアップを取りましょう。
デザイン→ build →{}CSSから、
右クリック→すべて選択→コピー。
メモ帳やテキストエディタに貼り付けて保存する。
Google Fontsでフォントを選ぶ
まずはGoogle Fonts公式サイトで使いたいフォントを選びます。
例:Kosugi Maru、Noto Sans JPなど日本語対応フォントがおすすめ。
画像付き解説はこちら
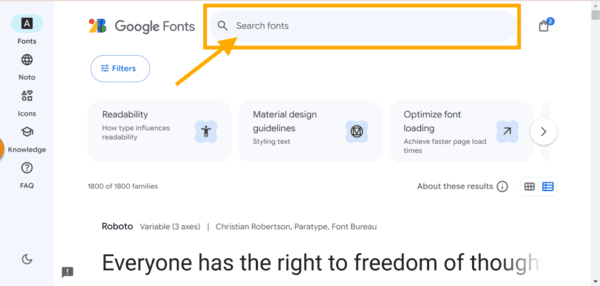
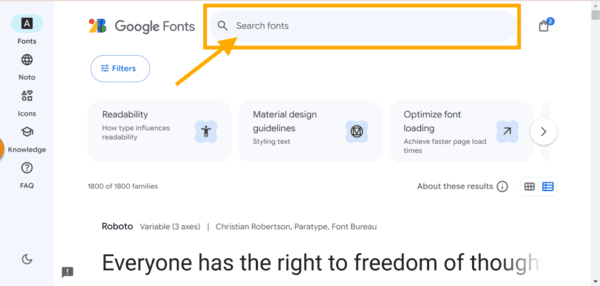
使いたいフォントが決まっていれば「 Search fonts」で検索します。


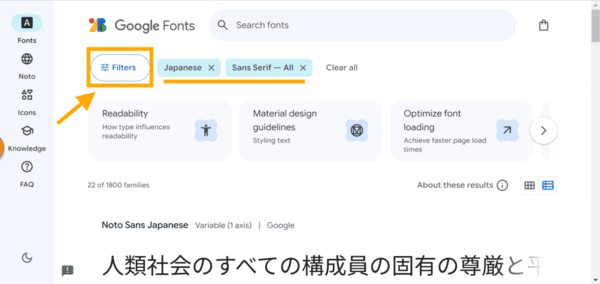
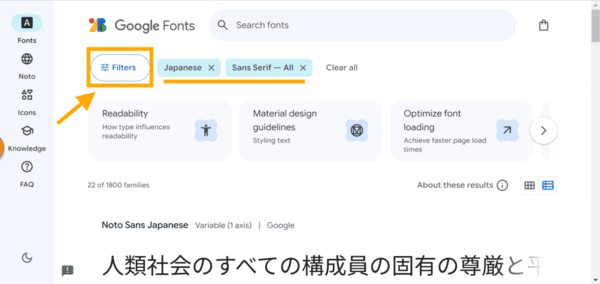
使いたいフォントが決まっていない場合は、Filtersから項目を絞っていきます。
使われるフォントは先頭から優先されますが、何個選んでも大丈夫です。


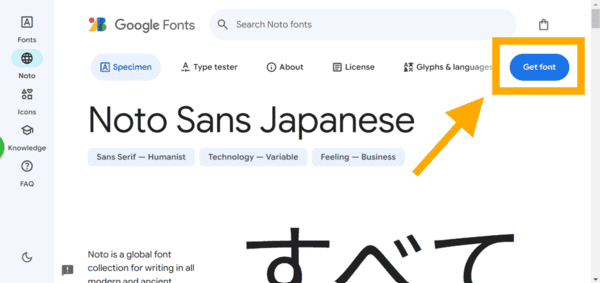
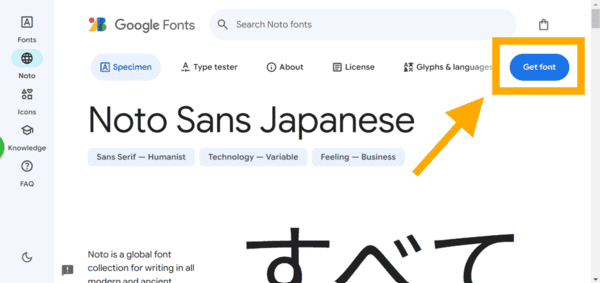
お好きなフォントを選び、右上のGet Fontをクリックします。


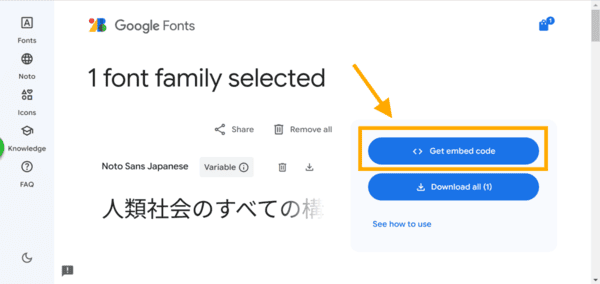
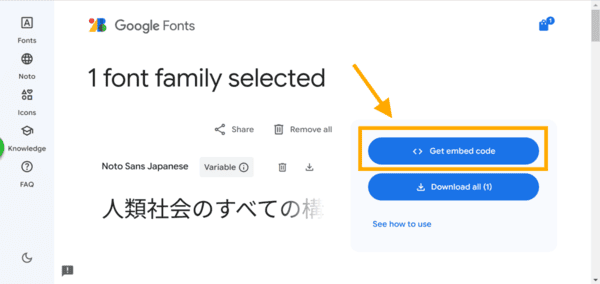
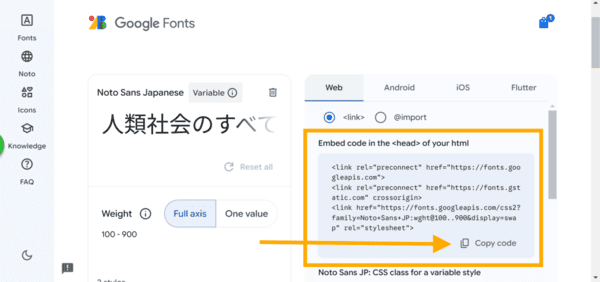
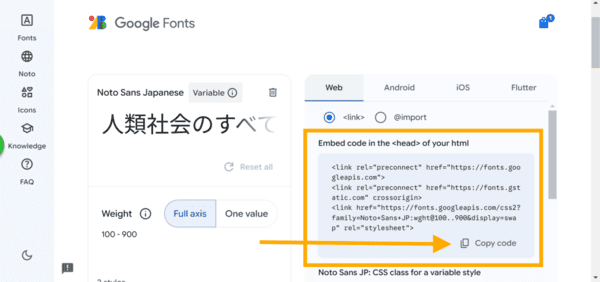
右側の上の段Get embet codeをクリックします。


選んだフォントのページで「Embed」タブを開き、「Link」タグをコピーします。
<link href="https://fonts.googleapis.com/css2?family=Noto Sans&display=swap" rel="stylesheet">

はてなブログにGoogleフォントを設定する
はてなブログの
設定→詳細設定→<head>要素にメタデータを追加にペーストし保存。
下記のように、先ほどコピーしたソースコードをコピー・編集して自分のフォントを当てはめてください。
font-family: "Noto Sans JP", serif;出来たコードを、
ブログのデザイン→ build →{}CSS
に貼り付けて保存します。
/*フォント1つの場合*/
html, body {
font-family: "Noto Sans JP";
}
/*複数のフォントの場合*/
html, body {
font-family: "Noto Sans JP","kosugi Maru", serif,"Zen Maru Gothic", serif", serif;
}フォントの変更が適用される箇所について
試行錯誤していて気づいたのですが、上記の設定ですと、タイトルの文字も変わります。
タイトルの文字を変えたくない場合は
/*フォント1つの場合*/
.entry-content p {
font-family: "Noto Sans JP";
}
/*複数のフォントの場合*/
.entry-content p {
font-family: "Noto Sans JP","kosugi Maru", serif,"Zen Maru Gothic", serif", serif;
}こちらをペーストして同じように編集し
ブログのデザイン→ build →{}CSS にペースト・保存してください。
本文のフォントのみ変更されます。
注意点とコツ
- CSSの記述ミスで表示が崩れることがあるので、事前にバックアップを取るのがおすすめ
- タイトルや見出しだけ別フォントにしたい場合は、セレクタを分けて指定
- Google Fontsはインターネット接続が必要なので、オフライン環境では表示されないことも
この記事のまとめ
この記事では、はてなブログでGoogle Fontsを使ってフォントを変更する方法を紹介しました。
- Google Fontsは無料で使える安心フォントサービス
<head>にコードを貼り、CSSで指定するだけで簡単に変更可能- 読みやすさやデザイン性をアップさせることで、ブログの印象がグッと良くなる
さいごに
さまざまなサイトで異なるコードが紹介されており少々混乱しましたが、なんとか自力で解決することができました(もしかしたら古い情報を参考にしていたのかもしれません)。
また、本文とタイトルを別々に指定する必要がなく、1つのコードで同時に変更できることを知ったのは小さな発見でした。
この記事が少しでもお役に立てば幸いです!