SWELL でアンカーリンク(ページ内リンク)を作成したので、その方法をシェアします。
SWELLでは WordPress ブロックエディタの機能を活かし アンカーリンク やHTMLアンカーを使って ページ内リンク を簡単に設定できるようになっています。
ページ内リンクは、サイト内のユーザビリティやナビゲーションを強化し、SEO対策としても有効です。ぜひ活用てみてください。
アンカーリンク(ページ内リンク)とは
アンカーリンク(ページ内リンク)とは、同じページ内の特定の場所に素早く移動できるリンクのことです。
見出しやセクションに直接ジャンプできるため、ユーザーの利便性を高めます。
HTMLでの記述
HTMLで記述する場合は、以下のコードで指定できます。
<a href="#linktest">飛ばすための文字へのリンク</a>
<h2 id="linktest">リンク先</h2>SWELLでアンカーリンクを作成する方法
リンク先の設定
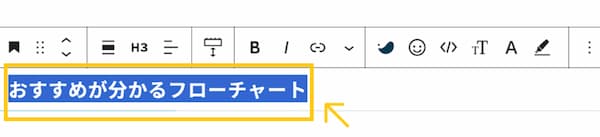
まずはリンク先(飛ばしたい部分)にするブロックを選択します。
見出しの好きな場所をクリックすれば選択できます。

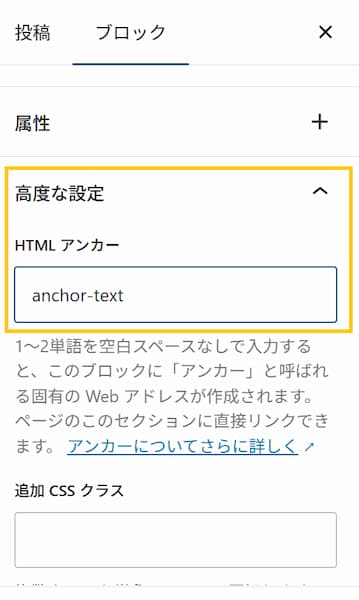
つぎに、ブロックを選択して、サイドバーの「高度な設定」を開き
「HTMLアンカー」にアンカーリンク用のテキストを入力してください。
ここでは「anchor-text」としました。

アンカーリンクの設定
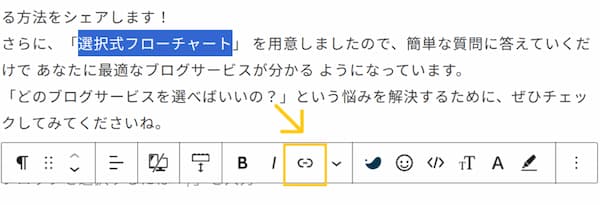
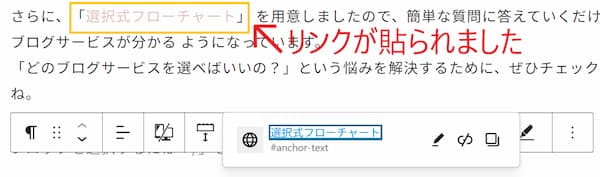
アンカーリンクを設置するテキストを選択して「リンク」をクリックします。

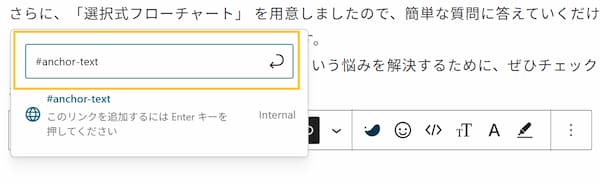
つぎに、先頭に「#」を付けて、見出しの「HTMLアンカー」に入力したアンカーリンクのテキストを入力してください。ここでは「#anchor-text」となります。

これでページ内リンクが完成しました。アンカーリンクを設定したテキスト「選択式フローチャート」から、見出し「おすすめが分かるフローチャート」へジャンプするようになっています。

下書き保存をし、プレビュー画面でテキストをクリックして、ちゃんと見出しに移動するかを確認してください。ブロックエディタなら簡単にページ内リンクを作成できますよ。
アンカーリンクが飛ばない場合 はidを確認
SWELLでアンカーリンク(ページ内リンク)を設定するときには、自動生成されるidと被ったり、見出しの増減でアンカーリンクのidが変わらないように注意が必要です。
特に目次のアンカーリンクは、見出しを増減させるとidが変わってしまうので、アンカーリンクから正しく飛ばないというトラブルが発生します。
SWELLの目次で設定されているアンカーリンクは、上の見出しから順に「#index_id0」、「#index_id1」、「#index_id2」の番号順に並んでいます。
記事をリライト(記事の修正・改善)をして見出しの順番を変えてしまうと、アンカーリンクのジャンプ先も変わってしまいますのでジャンプ先のidも必ずチェックしましょう。
アンカーリンク(ページ内リンク)を活用しよう
SWELL内でアンカーリンクを最適化すると、ユーザビリティやナビゲーションを強化することができます。
記事の内容が多い場合、読者はページの途中を飛ばしたり、記事内の関連する項目だけを見たいことがあります。
そんなときにアンカーリンク(ページ内リンク)を活用すると便利です。
SWELLではWordPressのブロックエディター機能を使って、アンカーリンク(ページ内リンク)を簡単に設置できます。
ぜひ活用して、読者にとって快適な記事を作成しましょう。