アイキャッチ画像を綺麗に表示したい
SWELL を導入してカスタマイズをしていくうちに自身でつまづいた、アイキャッチやブログカードが見切れる理由と、改善方法を解説します。
「カスタマイズ」→「記事一覧リスト」→「サムネイル画像の比率設定」をOGP(1.91:1)に変更
私の場合はこの方法で治りました。
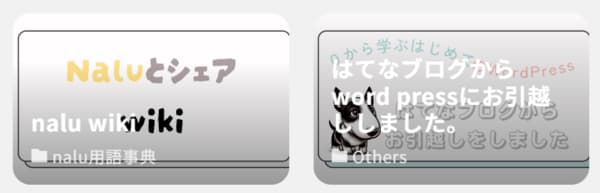
見切れがどのようになっていたかというと、こんな感じ

 nalu
naluわたしの場合は右端が適切に表示されていませんでした
この画像のように見切れてしまった時の対処法です。
設定などによっては、違う見切れかたの場合もあります。
アイキャッチやブログカードの見切れが発生する理由
画像が正しく表示されない原因は以下の項目の中にあることが多いのでご確認ください。
画像サイズの確認
アイキャッチ画像やブログカードに使用する画像のサイズが、テーマで推奨されているサイズと異なる場合、見切れが発生することがあります。特に、画像が小さすぎると、拡大表示される際に切れてしまうことがあります。
SWELL公式が推奨しているサイズは、「1200×630px」です。
2. CSS設定の問題
SWELLテーマのCSS設定が適切でない場合、アイキャッチやブログカードの表示が崩れることがあります。
マージンやパディングの設定が不適切だと、要素が重なったり、見切れが生じることがあります。
3. レスポンシブデザインの不具合
SWELLはレスポンシブデザインに対応していますが、特定のデバイスや画面サイズでの表示設定が不十分な場合、アイキャッチやブログカードが見切れることがあります。
モバイル表示設定での調整が必要です。
4. テーマの設定ミス
SWELLのカスタマイザーでの設定が不適切な場合、アイキャッチやブログカードの表示に影響を与えることがあります。
表示設定やレイアウトの選択が間違っていると、見切れが発生することがあります。
5. プラグインの干渉
他のプラグインがSWELLテーマの表示に影響を与えることもあります。
キャッシュ系や画像最適化系のプラグインが原因で、表示が崩れることがあります。
基本設定から表示の見切れを解消
画像の設定やCSSでの調整方法です。
画像推奨サイズ
最初に触れましたが、
アイキャッチ画像の推奨サイズは【1,200px×630px】となります。
比率にすると、【1:1.191】です。
これはSWELLだけでなく、WordPress全般・はてなブログなどでも推奨されるサイズとなるので、ブログをお引越した際にも使えるので覚えておくといいですよ!
画像をリサイズする方法
使いたい画像のサイズや、比率が違う場合アプリなどでリサイズします。
ペイント windowsペイント
Windows のスタート ボタンをクリックします。
検索バーで「”ペイント“」と入力し、[Enter] を押します。
ペイント アプリが開きます。
ILOVEIMG オンラインでリサイズのできるサイト(jpg・gif・png)
デスクトップから直接、画像をドラッグ&ドロップします。
または個々に画像をクリックして写真を選択します。
複数選択で連続で処理する場合には、「Shift」キーを長押ししながら、選択したい最初と最後のファイルをクリックします。
画像編集有料ソフト
画像編集無料ソフト
CSSの調整
こちらでCSSコードを教えてくれているので抜粋します。
外観からテーマファイルエディタを開いてSWELLの子テーマのstyle.cssで以下のように編集してください。
.p-blogCard img{
object-fit:contain;
}表示に問題ある場合は以下に変えてお試しください。
.p-blogCard img{
object-fit:scale-down;
}効かない場合は、以下の例のように;の前に!importantを付けてください。
.p-blogCard img{
object-fit:scale-down!important;
}SWELLの設定を見直す
カスタマイザーで設定する方法
「外観」→「カスタマイズ」→「記事一覧リスト」→「サムネイル画像の比率設定」をOGP(1.91:1)に変更







わたしは、見た目が黄金比なら綺麗かなと思って、間違えて設定してしまっていました。
ちなみに「ワイド」の設定でも見切れることは無くなります。
OGPの設定より大きく表示されます。
黄金比からOGPに変えたら無事に正しく表示されました。


画像にアニメーションなど入っていない、表示設定を間違えていないなどの場合
画像のサイズを「1200×630px」
画像の比率をOGP(1.91:1)またはワイド
に設定すれば正しく表示されます。
SWELLテーマはこちら